在 上次的文章 中,我大致介绍了如何使用Calibre来管理本子。
使用Calibre管理本子,好处不少,但就是录入的过程太麻烦。如果本子少那还好说,如果本子多的话,一个个录入要录入到什么时候?
对于这个问题,也有相应的解决方案。现在让我来介绍,我是如何批量录入本子的。
今天的文章需要一点程序方面的知识,对于部分读者可能有一些难度。
前言
批量录入本子的基本步骤与手工录入相似,大致可分为 准备文件、录入基本元数据、录入高级元数据、后续处理 四个基本步骤。
准备文件,如果文件简单使用 Embed Comic Metadata 插件即可搞定,如果文件比较复杂则需要使用相应的脚本。
录入基本元数据,可使用正则式进行匹配。
录入高级元数据,可添加元数据来源插件,然后批量从网络下载。
后续处理,即对下载的元数据进行相应的检查,转换。该步骤部分操作可在录入高级元数据的过程中进行。
为了便于读者理解,本文将使用一个合集文件进行讲解,具体讲述如何进行这四个步䯅。
准备文件
所谓准备文件,即是准备好可以直接添加进Calibre书库的文件。
由于Calibre原生只支持zip格式的文件,可相当一部分压缩包符合要求(压缩包内仅含图片文件),但却是rar格式,对于这种文件,我称这为简单文件,对于这类文件,安装 Embed Comic Metadata 插件后,即可直接添加进Calibre书库。
如果压缩包含有密码,或里面夹杂有其它文件,我称其为复杂文件,对于此类文件可以使用脚本进行处理。
简单文件
由于简单文件,使用插件后即可搞定,所以此节主要讲解如何安装插件。
插件的两种安装方法
方法一
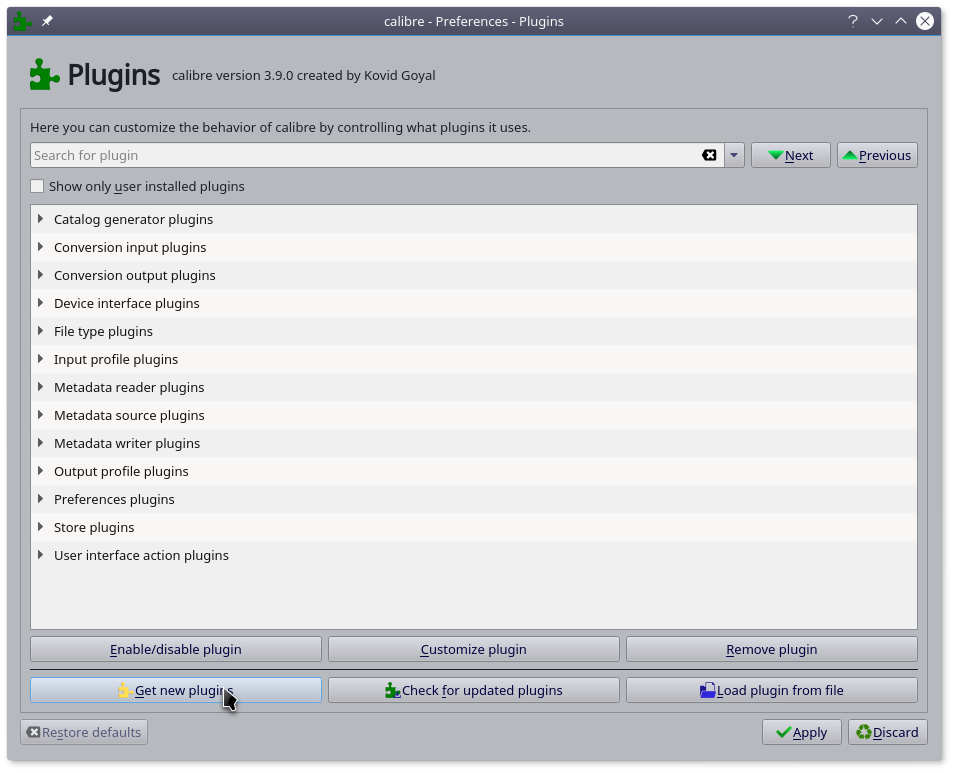
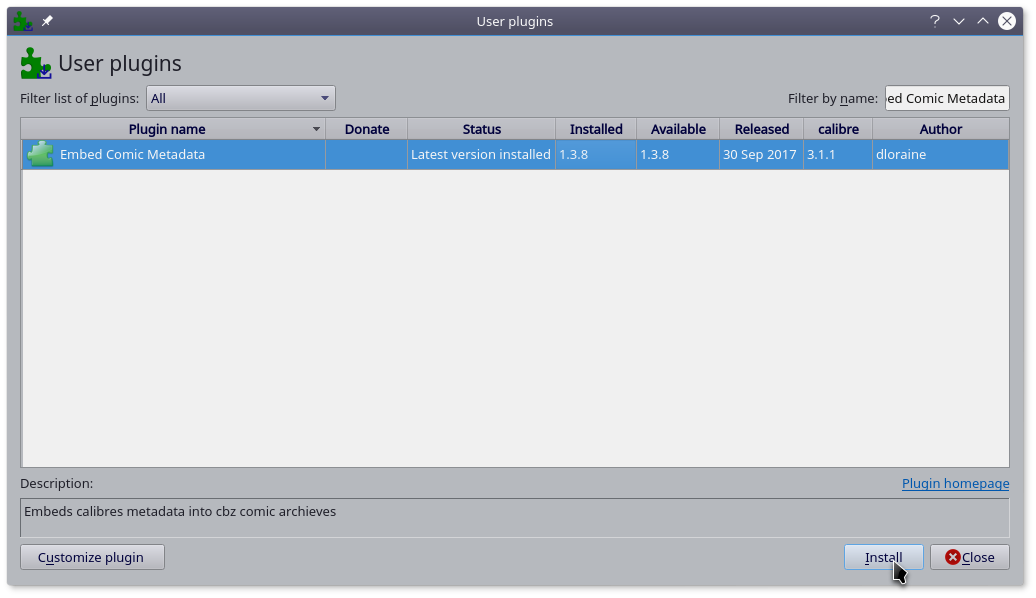
打开 Preferences-Plugins 介面,点击 Get new plugins,在右上角搜索框中 输入 Embed Comic Metadata,选中相应条目,点击 Install。


方法二
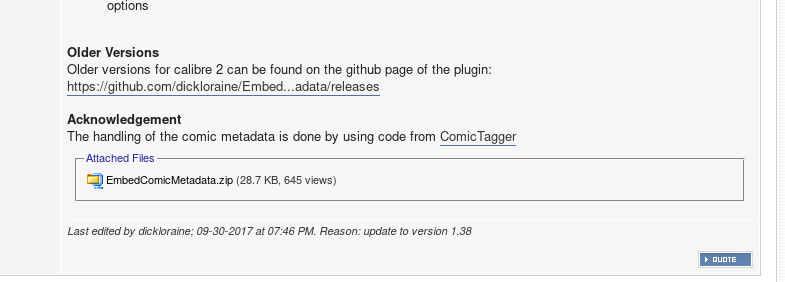
打开 Embed Comic Metadata 插件主页 ,下载 相应的压缩包。
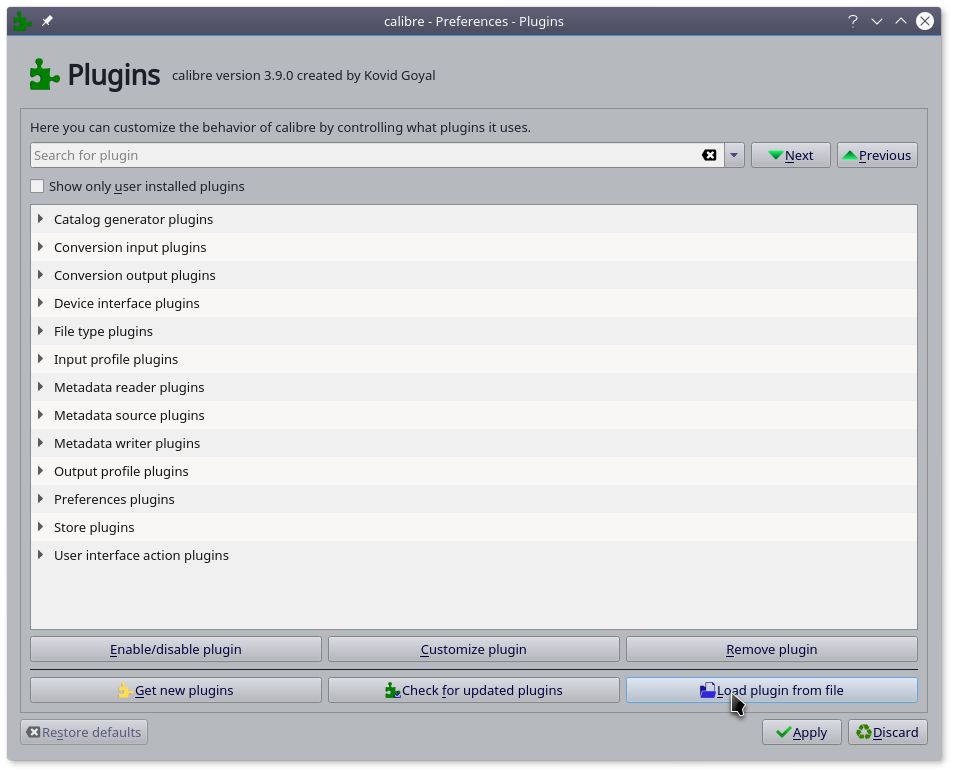
打开 Preferences-Plugins 介面,点击 Load plugin from file,选择相应文件进行安装。


安装完成后,当导入rar文件(7z不可以)时,calibre会自动识别,将其转换为cbr文件。特别提醒:
在阅读 录入基本元数据 之前,请不要向Calibre书库中导入书籍。
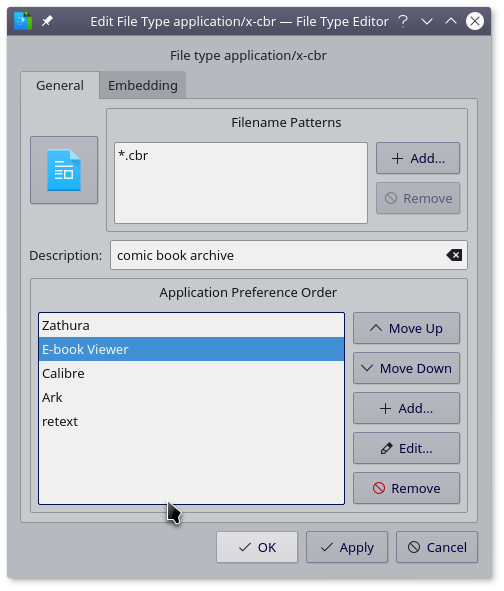
Calibre 导入书籍的过程,会自动读取相应的元数据,请配置好正则表达式后再向 Calibre 书库中添加书籍。该文件可使用漫画阅读器阅读。请在文件管理器中,修改cbr文件默认打开方式。

另外,为了兼容性,建议将cbr格式转换为cbz格式。
选中要转换的书籍,点击主界面 Embed Comic Metadata图标 右侧三角 (不是图标本身),点击 Only covert to cbz。[1]
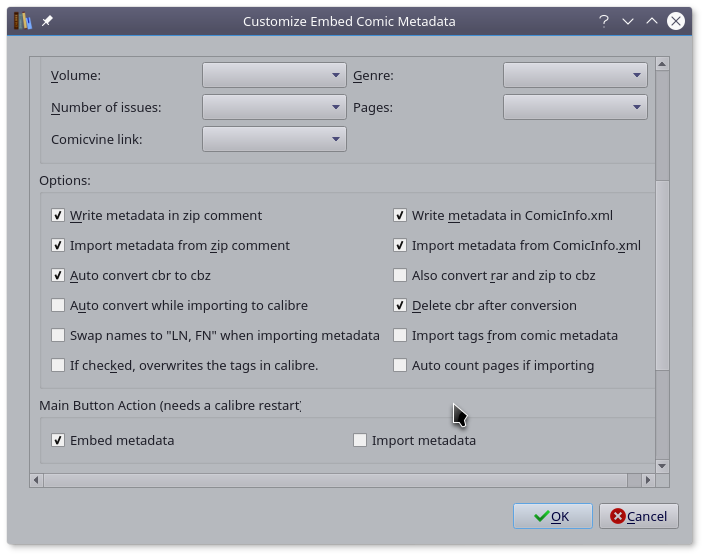
为了节省硬盘空间,可右侧三角中点击 Configure,进入插件设置页面 [2] ,勾选 Delete cbr after conversion。

| [1] | 转换速度和本子大小相关。开始转换后请耐心等待,中途电脑很可能会卡住,这时出去喝杯水,休息一会。 |
| [2] | 也可在 Preferences-Plugins 介面,双击 Embed Comic Metadata 条目,进入设置选项。 |
复杂文件
使用上面的插件已经足够应对90%的情況了。
但对于一些特殊的情況(比如说压缩包有密码),还是没有办法,对于这些场景,可以使用本人编写的转换脚本。
你可以下载 转换脚本的模板 ,使用时根据具体情況,进行相应的修改(去除相应行的行 注释 ,如有密码修改还需修改相应变量的值),然后将修改后的脚本放入压缩包文件存放目录,运行即可。
脚本运行后, origin 目录下存放原压缩文件, converted 目录下存放转换后的压缩文件。
注意:
由于本人的系统是Linux,所以本节提供的脚本为bash脚本。
bash脚本并不能在直接在Windows下运行,你可以在Windows系统下安装 Cygwin ,如果你的电脑系统为 Windows 10 还可以使用 Windows Subsystem For Linux 。
你可以参考这个网页。
录入基本元数据
图书的元数据很多,但最基本的便是题名与作者两项。
由于本子的文件名一般都包括作者、题名,而且有一定的格式,因此在Calibre中进行相关设置,让Calibre在导入书籍时从文件名中自动识出基本出元数据。
经过多次尝试找到了可以从大多数本子文件名中匹配出题名与作者的正则表达式,表达式如下:
(.*?[((?:(?!汉化|漢化)[^[]])*)](?:s*(?:[[^()]+]|([^[]()]+))s*)*([^[]()]+).*) (?P.*?[(?P (?:(?!汉化|漢化)[^[]])*)](?:s*(?:[[^()]+]|([^[]()]+))s*)*(?P [^[]()]+).*) </pre> </div> <p>使用方法,打开Calbire的 <strong>Preferences-Adding books</strong> 界面,在 <strong>Regular expression</strong> 栏中填入下方的正则表达式。</p> <pre>(?P<comments>.*?[(?P<author>(?:(?!汉化|漢化)[^[]])*)](?:s*(?:[[^()]+]|([^[]()]+))s*)*(?P<title>[^[]()]+).*)</pre> <p><img alt="https://i.loli.net/2017/10/20/59e9e4f81923c.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e4f81923c.png"/></p> <p>保存设置后,可以开始向Calibre书库中添加书籍,Calibre会自动识别出题名与作者。</p> <hr class="docutils"/> <div class="section" id="id22"> <h1>录入高级元数据</h1> <p>基本元数据的录入通过Calibre自带的正则功能即可解决。</p> <p>但除了题名、作者之外,图书还有许多的元数据,例如说出版信息、ISBN号、Tag、简介等。对于这些元数据的录入,Calibre提供<strong>从网络下载元数据</strong>的功能。</p> <p><strong>从网络下载元数据</strong>的方法为,点击 <strong>Edit metadata</strong> ,点击 <strong>Download metadata</strong> 按扭,然后即可开始下载元数据。</p> <p>不出所料,没有找到什么元数据。点击右侧小的按扭进入下载元数据的设置界面。</p> <p>在设置界面中,你可以选择数据源,可以选择要下载的元数据类型,还可以创建tag的转换规则。</p> <p>但是很可惜,Calibre自带的数据源都不怎么适合于本子(对于电子书来说,还不错),使用搜索引擎也没在网上找到适合于本子的数据源插件(都没人用Calibre管理本子吗?)。</p> <p>没有办法,只能自已动手,丰衣足食,自己写一个针对本子的数据源插件了。</p> <p>考虑到,网上大多数的本子都可以在 <a class="reference external" href="https://e-hentai.org/">E-hentai</a> 上找到,所以从E-hentai上下载本子的元数据是一个不错的选择。</p> <p>由于E-hentai上,题名与作者并没有分开列出,也没有出版信息,所以该插件的主要任务是下载本子相应的tag信息。</p> <p>另外,对于本子来说,什么出版社,哪一年出版的大家好像并不是很关注。大家最关心的还是tag,所以我这个插件一般情況下已经足够用了。</p> <div class="section" id="id23"> <h2>安装插件</h2> <p>首先你需要安装插件,请到 <a class="reference external" href="https://github.com/yingziwu/doujinshi_metadata_plugins/releases">这个页面下载</a> 最新版本的插件,下载好了参见安装插件一节的 <a class="reference internal" href="#id8">方法二</a> 安装即可。</p> </div> <div class="section" id="id25"> <h2>使用插件</h2> <p>点击 <strong>Edit metadata</strong> 按扭,点击 <strong>Download metadata旁的小按扭</strong>, 只保留 <strong>E-hentai Galleries</strong>,再在右上角<strong>只保留Tags</strong> 选项。</p> <p>保存设置,点击 <strong>Download metadata</strong>,开始下载元数据,下载速度与你的网络有关,选择相应项目,完成下载。</p> </div> <div class="section" id="exhentai"> <h2>从 <a class="reference external" href="https://exhentai.org/">ExHentai</a> 上搜索数据</h2> <p>默认情況下,插件只从 <a class="reference external" href="https://e-hentai.org/">E-hentai</a> 上搜索数据,你可以让插件从 <a class="reference external" href="https://exhentai.org/">ExHentai</a> 上搜索数据。</p> <p>在插件界面中选中 <strong>E-hentai Galleries</strong> 后,点击 <strong>Configure selected source</strong>,勾选 <strong>Use Exhentai</strong>,同时在下方输入你在 <a class="reference external" href="https://exhentai.org/">ExHentai</a> 上的Cookies。</p> <p>Cookies 您可以在浏览器的开发页面找到。在设置界面中输入打码的两项即可。</p> <p><img alt="https://i.loli.net/2017/10/20/59e9e5c14c5f3.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e5c14c5f3.png"/><br/> <img alt="https://i.loli.net/2017/10/20/59e9e5c16749c.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e5c16749c.png"/></p> </div> <div class="section" id="id27"> <h2>批量下载元数据</h2> <p>选中你所要下载的书籍,点击 <strong>Download metadata旁的小三角</strong>, 点击 <strong>Download metadata and covers</strong>,点击 <strong>Download only metadata</strong>,当然最好先配置 一下 <a class="footnote-reference" href="#id29" id="id28">[3]</a> 。</p> <p>下载过程中,你可点击右下角查看进度。任务完成后会有相应的提示。</p> <p><img alt="https://i.loli.net/2017/10/20/59e9e5fa25d20.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e5fa25d20.png"/></p> <table class="docutils footnote" id="id29" rules="none"> <colgroup> <col class="label"/> <col/></colgroup> <tbody valign="top"> <tr> <td class="label"><a class="fn-backref" href="#id28">[3]</a></td> <td>批量下载的设置和单独下载是分开的,敬请注意。</td> </tr> </tbody> </table> </div> </div> <hr class="docutils"/> <div class="section" id="id30"> <h1>后续处理</h1> <p>下载完元数据,你会发现tags是长这副模样的,这可能不太符合你的期待。</p> <pre class="code literal-block">Doujinshi, Female:cunnilingus, Female:females Only, Female:incest, Female:lolicon, Female:sister, Female:yuri, </pre> <p>对于这种情況可以使用 <strong>Tag mapper</strong> 功能进行转换。</p> <p>打开 <strong>Preferences-Toolbars</strong> 选中 <strong>The main toolbar</strong> 把 <strong>Tag mapper</strong> 从左侧移动到右侧。</p> <p>选中刚刚下载好元数据的书籍,点击菜单栏上 <strong>Tag mapper</strong> 按扭,然后创建转换规则即可。</p> <p><img alt="https://i.loli.net/2017/10/20/59e9e70901216.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e70901216.png"/><br/> <img alt="https://i.loli.net/2017/10/20/59e9e708e667c.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e708e667c.png"/><br/> <img alt="https://i.loli.net/2017/10/20/59e9e708dcaf4.png" decoding="async" src="https://i.loli.net/2017/10/20/59e9e708dcaf4.png"/></p> <p>创建转换规则有点烦,我就不弄了,如果你们有谁创建好了,记的导出来和大家分享一下。</p> </div> <hr class="docutils"/> <div class="section" id="id31"> <h1>答读者问</h1> <div class="section" id="id32"> <h2>Calibre 自带的阅读器打开本子太慢了。</h2> <p>Calibre 自带的阅读器,读读epub格式的速度还可以,但对于本子来说,速度就有些太慢了,毕竟Calibre的主要功能是管理而不是阅读。</p> <p>对于这个问题,我的解决方法是更换阅读器,使用专用的漫画阅读器来阅读本子,更换的方法可以参见<a class="reference internal" href="#id4">准备文件</a>一节<strong>使用插件</strong>部分,修改cbz文件的默认打开方式即可。</p> <p>对于阅读器,Linux系统下你可以使用 <a class="reference external" href="https://sourceforge.net/projects/mcomix/">MComix</a> 或者 <a class="reference external" href="https://pwmt.org/projects/zathura/">zathura</a>,Windows系统下你可以选择 <a class="reference external" href="http://comicrack.cyolito.com/">ComicRack</a>。</p> <p>更换阅读器之后,相信你可以很快的打开本子了。</p> </div> <div class="section" id="id33"> <h2>我本子都存移动硬盘了,怎么破?</h2> <p>对于这个问题,有两种解决办法。</p> <p>你可以在电脑上安装Calibre,然后在移动硬盘上创建一个书库。这样你便有两个书库,电脑硬盘上一个,移动硬盘上一个(移动硬盘的书库用于存本子)。</p> <p>然后平时不看本子时,使用电脑硬盘上的书库,看本子时,插入移动硬盘,将书库切换至移动硬盘上的书库。你可以通过主菜单上的按扭,很方便的完成这个操作。</p> <p>不过我更推荐第二种方法,直接在移动硬盘上安装一个<a class="reference external" href="https://calibre-ebook.com/download_portable">Calibre便携版</a> ,然后启动移动硬盘上的Calibre,在移动硬盘上创建一个本子的书库。</p> <p>这种方法免去了频繁的切换书库(虽然不麻烦)。另外,移动硬盘上安装了一个便携版Calibre,你可以很方便的在不同电脑上打开你的本子库,无须重新安装Calibre。</p> </div> <div class="section" id="nas"> <h2>我的本子都在nas里了,怎么办?</h2> <p>Calibre是一个跨平台软件,Linux、Windows、masOS均支持。</p> <p>你可以在NAS上安装Calibre,使用 <tt class="docutils literal"><span class="pre">calibre-server</span></tt> 命令在NAS上创建一个内容服务器,用于与电脑、手机、Pad分享电子书。</p> <p>如果你需要向书库中添加书籍,使用 <strong>NFS</strong> 将书库目录映射至本地,再在本地安装一个Calibre,用于管理书库。</p> <p><strong>注意:请保证只有一个程序正在修改书库(可通过文件权限设定,达到此目的)。否则可能会造成文件损坏。</strong></p> <p>PS1: 之前在网上找了一个在NAS上使用的 <a class="reference external" href="https://github.com/aptalca/docker-rdp-calibre">Calibre Docker</a>。但经读者测试,这个Docker文体好像有一些问题,无法显示出中文字符。修改一下Dockerfile,把<a class="reference external" href="http://wenq.org/wqy2/index.cgi">文泉驿</a>的文体装上,可能会有用。感兴趣的可以试一试。</p> <p>PS2: Calibre自带的内容服务器还是有一些问题,比如说有些epub文件打不开,有些pdf文件背景会变成奇怪的黑色,大一些的cbz文件在线阅读时会出错(手机上尤为明显)。对于这些问题,比较靠谱的解决方法是,将文件下载至手机,然后使用第三方软件打开,例如对于本子,下载到手机,然后使用 <a class="reference external" href="http://comicrack.cyolito.com/">ComicRack</a> 阅读。</p> </div> </div> <hr class="docutils"/> <div class="section" id="id36"> <h1>结语</h1> <p>到这里全文便结束。</p> <p>今天晚上比较清闲,把<a class="reference internal" href="#id31">答读者问</a>补上了。</p> <p>解决出版社、出版时间、ISBN号问题的插件也列入到了<a class="reference external" href="https://github.com/yingziwu/doujinshi_metadata_plugins">计划之中</a>,等哪天有时间就开始动手吧。</p> <p>当然自己动手,丰衣足食,如果有谁有空又有能力可以自己写一个插件,如果可以开源、共享出来,也算是对绅士界的帮助吧。</p> <p>长文章的排版真心难搞,图片多的长文章更是难弄。</p> <p>这篇文章写完了,首先发在<a class="reference external" href="https://blog.a3s.site/posts/use-calibre-to-manage-your-doujinshi-2/">我的博客</a>里,排版调整了好几次,现在的排版算是将就吧, 算不上好看也算不上难看。</p> <p>然后再把文章贴到神社里,这一步真是难弄。文章中图片太多,再加之原本是图文混排用了不少类属性。虽然对文章做了一些调整,但是效果不佳。</p> <p>最后只有使用删字诀,把原文尽量精简能删就删,尽量让它不带什么格式,然后得到了现在在神社中看到的这篇。</p> <p>对于图床的问题,我没有微博帐号,微博图床自然是用不了。imgur确实有一点慢。然后在网上试了好几个免费图床,最后选择了sm.ms图床。测试了一下,速度挺不错的,也可以直接传图,是一个好图床。</p> <p>最后,本作品采用<a class="reference external" href="http://creativecommons.org/licenses/by-sa/3.0/">知识共享署名-相同方式共享 3.0 未本地化版本许可协议</a>进行许可。</p> </div> <div> <pre><a href="https://www.hacg.sbs/wp/54512.html">琉璃神社★ACG.GY</a>原创文章,转载请保留原文地址: <a href="https://www.hacg.sbs/wp/54512.html">https://www.hacg.sbs/wp/54512.html</a></pre> </div> </div> </div> <div class='article_source'></div> <!-- end --> </div> <div id="mood"> <ul></ul> </div> <div class="point" id="hd"></div> <div class="mood_vote autoHeight"> <div id="msg" style="display: none;"> </div> </div> <div class="interest"> <div class="interest_head"> <h3></h3> </div> </div> <div class="entry-header"> </div> </div> <!--<div class="comment" id="comments" style="margin: 0 0 1.625em 2.5em;width: 77%;margin: auto;">--> <!-- <h3><strong>使用Calibre管理你的本子——第二季</strong></h3>--> <!-- <img id="rating_44754_1" src="/static/home/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" tppabs="https://www.hacg.store/wp/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" alt="" title="" onmouseover="current_rating(44754, 1, '');" onmouseout="ratings_off(4.7, 5, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" /><img id="rating_44754_2" src="/static/home/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" tppabs="https://www.hacg.store/wp/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" alt="" title="" onmouseover="current_rating(44754, 2, '');" onmouseout="ratings_off(4.7, 5, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" />--> <!-- <img id="rating_44754_3" src="/static/home/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" tppabs="https://www.hacg.store/wp/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" alt="" title="" onmouseover="current_rating(44754, 3, '3');" onmouseout="ratings_off(4.7, 5, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" />--> <!-- <img id="rating_44754_4" src="/static/home/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" tppabs="https://www.hacg.store/wp/wp-content/plugins/wp-postratings/images/stars_crystal/rating_on.gif" alt="" title="" onmouseover="current_rating(44754, 4, '');" onmouseout="ratings_off(4.7, 5, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" />--> <!-- <img id="rating_44754_5" src="/static/home/wp-content/plugins/wp-postratings/images/stars_crystal/rating_half.gif" tppabs="https://www.hacg.store/wp/wp-content/plugins/wp-postratings/images/stars_crystal/rating_half.gif" alt="" title="" onmouseover="current_rating(44754, 5, '');" onmouseout="ratings_off(4.7, 5, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" /> (<strong></strong> <strong></strong> )<br />--> <!-- <span class="post-ratings-text" id="ratings_44754_text"></span></div>--> <!-- <div id="post-ratings-44754-loading" class="post-ratings-loading"><img src="/static/home/wp-content/plugins/wp-postratings/images/loading.gif" tppabs="https://www.hacg.store/wp/wp-content/plugins/wp-postratings/images/loading.gif" width="16" height="16" class="post-ratings-image" />Loading...</div></div>--> <!-- </div>--> <div class="same_cat_posts" style="margin: 0 0 1.625em 2.5em;width: 77%;margin: auto;"> <h3> <strong style="color:#bbb;">您可能也喜欢:</strong> </h3> <ul class="same_cat_posts_ul" style=" "> <li class=""> <a class="same_cat_posts_img " href="/wp/7138.html" title="[ハニーバニー (こはち)]少年女装調教~天音~1-4(完结)" alt="[ハニーバニー (こはち)]少年女装調教~天音~1-4(完结)"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://ww1.liuli.app/8c007b5cgy1fs8upumu77j20zk0fawim.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/7138.html" title="[ハニーバニー (こはち)]少年女装調教~天音~1-4(完结)">[ハニーバニー (こはち)]少年女装調教~天音~1-4(完结)</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/7437.html" title="[きのもと杏] ちいさなカラダの抱き心地 + イラストカード" alt="[きのもと杏] ちいさなカラダの抱き心地 + イラストカード"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://i2.liuli.app/201009004.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/7437.html" title="[きのもと杏] ちいさなカラダの抱き心地 + イラストカード">[きのもと杏] ちいさなカラダの抱き心地 + イラストカード</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/7430.html" title="[わだぺん。] 煌!! 男の娘塾" alt="[わだぺん。] 煌!! 男の娘塾"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://i2.liuli.app/20091402.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/7430.html" title="[わだぺん。] 煌!! 男の娘塾">[わだぺん。] 煌!! 男の娘塾</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/4770.html" title="《IS》《电波女与青春男》等 汉化同人志 7本" alt="《IS》《电波女与青春男》等 汉化同人志 7本"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://i3.liuli.app/Q89c5.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/4770.html" title="《IS》《电波女与青春男》等 汉化同人志 7本">《IS》《电波女与青春男》等 汉化同人志 7本</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/5017.html" title="[onomatope*] 桜ノーリプライ 特典+全CG" alt="[onomatope*] 桜ノーリプライ 特典+全CG"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(none);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/5017.html" title="[onomatope*] 桜ノーリプライ 特典+全CG">[onomatope*] 桜ノーリプライ 特典+全CG</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/5145.html" title="[Frill] 聖娼女 ~性奴育成学園~ 本体+破解补丁+全CG包" alt="[Frill] 聖娼女 ~性奴育成学園~ 本体+破解补丁+全CG包"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://i3.liuli.app/di-U4JX.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/5145.html" title="[Frill] 聖娼女 ~性奴育成学園~ 本体+破解补丁+全CG包">[Frill] 聖娼女 ~性奴育成学園~ 本体+破解补丁+全CG包</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/7656.html" title="[ハルサワ] 偽物家族 義父に堕ちていく姉妹" alt="[ハルサワ] 偽物家族 義父に堕ちていく姉妹"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://2021.liuli.app/22120201.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/7656.html" title="[ハルサワ] 偽物家族 義父に堕ちていく姉妹">[ハルサワ] 偽物家族 義父に堕ちていく姉妹</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/5745.html" title="[CUBE] ネコと女子寮(ワカイ)せよ!/ 女仆咖啡厅与魔法女子寮 汉化硬盘版" alt="[CUBE] ネコと女子寮(ワカイ)せよ!/ 女仆咖啡厅与魔法女子寮 汉化硬盘版"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://2021.liuli.app/h1/23052416.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/5745.html" title="[CUBE] ネコと女子寮(ワカイ)せよ!/ 女仆咖啡厅与魔法女子寮 汉化硬盘版">[CUBE] ネコと女子寮(ワカイ)せよ!/ 女仆咖啡厅与魔法女子寮 汉化硬盘版</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/7654.html" title="[内々けやき] 蠱惑の里" alt="[内々けやき] 蠱惑の里"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://2021.liuli.app/22111901.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/7654.html" title="[内々けやき] 蠱惑の里">[内々けやき] 蠱惑の里</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/7602.html" title="[ごさいじ] 同人作家はコスプレえっちの夢を見るか" alt="[ごさいじ] 同人作家はコスプレえっちの夢を見るか"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://2021.liuli.app/22061801.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/7602.html" title="[ごさいじ] 同人作家はコスプレえっちの夢を見るか">[ごさいじ] 同人作家はコスプレえっちの夢を見るか</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/5082.html" title="[STREGA]木洩れ陽のノスタルジーカ -Raggio di sole nostalgico-(本体+全CG包)" alt="[STREGA]木洩れ陽のノスタルジーカ -Raggio di sole nostalgico-(本体+全CG包)"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://s.liuli.app/di-1KWR.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/5082.html" title="[STREGA]木洩れ陽のノスタルジーカ -Raggio di sole nostalgico-(本体+全CG包)">[STREGA]木洩れ陽のノスタルジーカ -Raggio di sole nostalgico-(本体+全CG包)</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/6098.html" title="[くく堂] 女体化した親友の呪いを解くためHすることになった俺の話" alt="[くく堂] 女体化した親友の呪いを解くためHすることになった俺の話"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://2021.liuli.app/h1/23102902.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/6098.html" title="[くく堂] 女体化した親友の呪いを解くためHすることになった俺の話">[くく堂] 女体化した親友の呪いを解くためHすることになった俺の話</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/6085.html" title="[さわななな] ナマイキだけどHな事に興味津々な年下" alt="[さわななな] ナマイキだけどHな事に興味津々な年下"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://2021.liuli.app/h1/23101501.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/6085.html" title="[さわななな] ナマイキだけどHな事に興味津々な年下">[さわななな] ナマイキだけどHな事に興味津々な年下</a> </p> </li> <li class=""> <a class="same_cat_posts_img " href="/wp/5873.html" title="【EPUB】新说 狼与羊皮纸08" alt="【EPUB】新说 狼与羊皮纸08"> <div style="width: 114px;height: 114px;padding: 2px;border: 1px solid #000000;background-image:url(https://s1.ax1x.com/2023/03/28/ppyhQ76.jpg);background-size: cover;"> </div> </a> <p class="same_cat_posts_tittle"> <a href="/wp/5873.html" title="【EPUB】新说 狼与羊皮纸08">【EPUB】新说 狼与羊皮纸08</a> </p> </li> </ul> </div> <div id="comments"> <form class="layui-form" action=""> <input type="hidden" name="id" value="4889"> <label class="layui-form-label"></label> <textarea placeholder="说些什么吧" class="layui-textarea" name="content" style='width: 90%; background: #ddd; margin: 0 auto;'></textarea> <button type="button" class="layui-btn" style='float: right; margin-right: 5%; margin-top: 2%;' class="layui-btn" lay-submit="" lay-filter="demo1">评论</button> </form> </div> <script type="text/javascript" src="/static/mqad/plugins/layui_z/layui.js?=222"></script> <script> console.log(222222222222222) var _hmt = _hmt || []; _hmt.push(['_requirePlugin', 'UrlChangeTracker', { shouldTrackUrlChange: function (newPath, oldPath) { return newPath && oldPath; }} ]); $(document).ready(function () { $("body").bind({ copy: function () { console.log("执行了复制操作!"); $.get('/index/Index/copyadd?id=' + "4889", function (response) { console.log(response) }, 'json'); }, paste: function () { // alert("执行了粘贴操作!"); }, cut: function () { // alert("执行了剪切操作!") } }); }); $(document).ready(function () { $("img").click(function () { $(this).toggleClass("enlarged"); }); }); layui.use(['form', 'util', 'laydate'], function(){ var form = layui.form; var layer = layui.layer; var util = layui.util; var laydate = layui.laydate; //提交事件 form.on('submit(demo1)', function(data){ console.log(data.field) $.get('/comments?data='+data.field.content+'&id='+data.field.id, function (response) { layer.msg(response.msg,{ offset:['50%'], time: 1500 //0.5秒关闭(如果不配置,默认是3秒) },function(){ // layer.msg('转跳中') }); }, 'json'); return false; }); }) </script> </div> <footer id="colophon" role="contentinfo"> <div id="supplementary" class="two"> <div id="first" class="widget-area" role="complementary"> <aside id="custom_html-2" class="widget_text widget widget_custom_html"> <div class="textwidget custom-html-widget"> <p style="color:#bbb;"> <!--投诉联系:misaki#acg.gy (#换@ 投稿文章请发送到这个邮箱)<br/>--> 琉璃神社少上点网,多点运动;好好学习,天天向上。 </p> <!--<script type="text/javascript" src="/mn.js"></script>--> </div> </aside> <!-- From widget cache in 0.0003 seconds (cwdgt-d69528019dbf8050de311b31be72af6a) --> </div> <!-- #first .widget-area --> <div id="second" class="widget-area" role="complementary"> <aside id="text-3" class="widget widget_text"> <div class="textwidget" style="color:#bbb;"> <p>本站只提供资讯,不提供任何上传下载服务,所有内容均来自分享站点所提供的公开引用资讯。如果有版权违规内容,请通知作者删除。 本站不支持旧版浏览器,如果网页显示不正常,请升级支持HTML5的现代浏览器</p> </div> </aside> <!-- From widget cache in 0.0002 seconds (cwdgt-70105a28a751569e10b294fbbef903a6) --> </div> <!-- #second .widget-area --> </div> <!-- #supplementary --> <div id="site-generator" style="color:#bbb;"> magnet:?xt=urn:btih: <a href="/" title="欢迎光临 琉璃神社" rel="generator">Power by HACG.ME </a> Copyright ©2011-2022 琉璃神社 All Rights Reserved <a href="/wp/sitemap.html" title="sitemap">Sitemap</a> </div> </footer> </body> <script> // var _hmt = _hmt || []; // (function() { // var hm = document.createElement("script"); // hm.src = "https://hm.baidu.com/hm.js?8b81853326b0ee135a28bacb7a744e9c"; // var s = document.getElementsByTagName("script")[0]; // s.parentNode.insertBefore(hm, s); // })(); </script> <script type="text/javascript"> (function(c,l,a,r,i,t,y){ c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)}; t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i; y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y); })(window, document, "clarity", "script", "mohmeiadr8"); </script> </html>
